| >>> Зарабатывайте до 30% в месяц Подробнее... |
Сайт за 5 минут
Создать сайт самому и бесплатно
Да. Вы МОЖЕТЕ создать сайт. И свой первый сайт вы сделаете всего лишь за 5 минут !
Можете посмотреть видео или продолжить читать под видео.
Итак. Сначала нам нужен простейший текстовый редактор, например Блокнот или WordPad (не путать с Microsoft Word!).
Для того чтобы запустить Блокнот, жмем кнопку Пуск -> Все программы -> Стандартные -> Блокнот
или Пуск -> Все программы -> Стандартные -> WordPad

Теперь выделите левой кнопкой мышки код, написанный ниже голубым цветом и скопируйте его в буфер обмена (через правую кнопку мышки, или нажав Ctrl и кнопку C, или через меню вашего браузера: Правка -> Копировать).
<html>
<head>
<title>Моя первая интернет страница всего лишь за 5 минут</title>
</head>
<body>
Сегодня замечательный день. <br>Я сделал свою первую интернет страничку.
</body>
</html>
Затем перейдите в Блокнот и вставьте из буфера скопированный код (через правую кнопку мышки, или нажав Ctrl и V, или выбрав в меню Блокнота пункт Правка -> Вставить).
Теперь выбираем в меню Блокнота : Файл - > Сохранить как ...

Выбираем место на диске для сохранения файла, создав, например, для нашего
обучения папку site на диске С.
! Для удобной работы с файлами
(копирование, перемещение, переименование, редактирование и т.д.) рекомендую
установить программу Windows Commander или Total
Commander, которые легко найдете в интернете.
(Если вы уже установили TotalCommander, то создать папку можно в нем через кнопку
F7).
Сохранять файл page.html в "Мои документы" или "Рабочий стол"
не надо! Иначе рабочий стол превратится в помойку.
Затем вводим имя файла, под которым мы сохраним нашу страничку. Вводим, например,
page.html, в типе файла устанавливаем (если возможно) Все файлы (*.*)
, кодировку установить ANSI и жмем кнопку "Сохранить"

Тут такой нюанс, если блокнот сохранил ваш файл как page.html.txt (если нельзя было выбрать опцию тип файла "Все файлы (*.*) - то переименуйте его в page.html
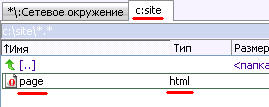
Проверьте через TotalCommander как действительно называется файл. У вас должно быть так

Расширение файла html - показывает, что данный файл является интернет-страницей. Слева от названия файла будет иконка вашего браузера по умолчанию - интернет эксплорер, или опера, мозилла и т.д.
Теперь запустите файл page.html, нажав быстро мышкой по файлу 2 раза.
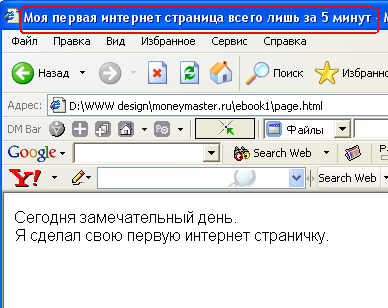
У вас запуститься ваш браузер, например Internet Explorer и откроется вот такая страничка.
Возможные проблемы:
Если у вас не запускается созданный файл в виде интернет-страницы и вместо интернет-страницы вы видите набранный вами код, то скорей всего файл сохранился как page.html.txt Проверьте (через Total Commander)! Зайдите на диск средствами Windows или через оболочку типа Total Commander и посмотрите. Блокнот иногда может добавить .txt Следовательно если обнаружен такой косяк - переименуйте файл в page.html
Если вдруг у вас на экране "кракозябры"  -значит
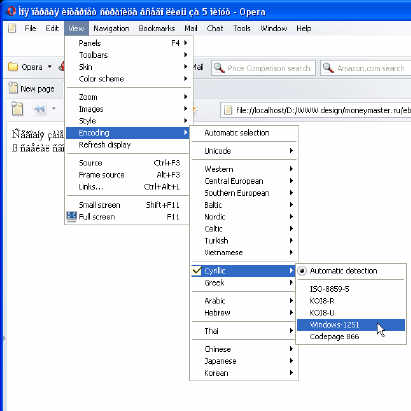
надо установить в браузере кодировку страницы Cyrillic Win-1251, в Опере это
делается так:
-значит
надо установить в браузере кодировку страницы Cyrillic Win-1251, в Опере это
делается так:

Если у вас Internet Explorer, то сменить кодировку можно через меню Вид - Кодировка - Кириллица (Windows).
Поздравляю ! Вы только что сделали свою первую интернет страницу !
Разве было сложно ? Думаю что нет и можно продолжить.
Как видите - создание интернет-страниц не такое уж непосильное дело. Это ДОСТУПНО КАЖДОМУ.
И вам жизненно необходимо этому научиться, если вы действительно хотите зарабатывать
в интернете ! И я помогу вам в этом !
Большая часть денег, которые можно заработать
в интернете - зарабатываются при помощи сайтов !
Теперь разберем подробней что есть что и для чего нужно.
Создание страниц производится с помощью языка гипертекстовой разметки HTML (Hyper Text Marker Language).
Команды, которые пишутся между скобками < > называются тегами.
Теги бывают парные и не парные. Парные теги например <head> и </head> Один тег является открывающим <head>, а другой тег является закрывающим </head> . Как видите закрывающий отличается от открывающего - знаком "/". Какие теги парные, а какие нет следует запоминать.
Пробелы в тегах после < и перед > ставить не надо! Это ошибка! Т.е.
<body> </head> - правильно
< body > < /head > - не правильно.
Теперь о тегах которые мы употребили в нашей страничке.
тег <html> говорит компьютеру, что начитается html-страница. Тег </html> говорит компьютеру что html-страница закончилась. Таким образом тег <html> будет всегда первым тегом на странице, а тег </html> самым последним. ! Запомните это. Все остальное пишется между этими тегами.
<html>
....
</html>
Далее страница состоит подобно человеку. Имеет голову <head> и тело <body>.
<html>
<head>
</head>
<body>
</body>
</html>
( в дальнейшем я буду выделять красным цветом то, что было добавлено или изменено в предыдущий код)
т.е. голова начинается с тега <head>, а заканчивается тегом </head>
А тело начинается с тега <body>, а заканчивается тегом </body>
 (Эта
таттушка в виде html-тегов позволит легко вам запомнить этот момент
(Эта
таттушка в виде html-тегов позволит легко вам запомнить этот момент ![]() )
)
Между тегами <head> и </head> вставляются теги <title> и </title>. ! Запомните это.
Между тегами <title> и </title> пишется название страницы. Текст написанный между этими тегами будет отображаться в названии окна вашего браузера.

Между тегами <body> и </body> пишется непосредственно содержимое интернет страницы (иначе говоря контент страницы). Все что вы напишите - будет на вашей странице.
Таким образом вот минимальное количество тегов, необходимых для создания страницы. Можете сделать файл-заготовку, в которую будет прописан этот минимальный набор, и затем создание страниц начинать с этой заготовки.
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
тег <br> который я употребил на странице после текста "Сегодня замечательный день" является не парным, и служит для принудительного перевода текста на другую строку. Если не понятно - уберите этот тег и посмотрите что получиться.
А теперь имея начальные представления о языке HTML, можно двинуться дальше.
Урок 2. Раскрашиваем интернет-страницу
и текст.
Урок 3. Выравнивание материала
сайта по центру.
Урок 4. Вставляем на страницу
картинку.
Урок 5. Форматирование текста
жирным и курсивом.
Урок 6. Изменяем размер шрифта.
Урок 7. Делаем ссылки на другие
страницы/сайты.
Урок 8. Таблицы. Как делать таблицы.
Параметры таблиц.
Урок 9. Пример создания 2х-страничного сайта.
Научившись делать сайты, вы можете начать зарабатывать с помощью своих сайтов.
|
Книга ММ часть 3.
Начните уже СЕГОДНЯ создавать интернет-империю СВОИХ САЙТОВ, приносящую вам РЕГУЛЯРНЫЙ ЕЖЕМЕСЯЧНЫЙ ДОХОД НА АВТОПИЛОТЕ ! Несколько способов получения дохода
на своем сайте ! |